Wondering how you can mass unsubscribe YouTube channels?
YouTube is one of the best places to watch videos and be entertained. From gaming highlights to lifestyle vlogs, you can pretty much find anything that interests you.
As you use the platform, it’s easy to accumulate channels that you subscribe to. However, our preferences and needs change from time to time and you might have a hard time finding content that you like from your ‘Subscriptions’ list.
If you are reading this, you are probably planning to manage your account so that the channels you currently prefer show up easily.
Sadly, YouTube doesn’t have a feature that lets you unsubscribe to YouTube channels fast and easily. Many users have been complaining about this for a long time and it’s pretty weird that the devs still haven’t added the feature.
Luckily, brilliant minds from the community found a workaround to make our lives easier.
In this guide, we will show you how you can mass unsubscribe YouTube channels on your account.
Let’s jump right in!
Mass Unsubscribe YouTube Channels
1. Long Method
This procedure will allow you to unsubscribe to YouTube channels on your account in a simple way. However, despite being the easiest, it’s also the most time-consuming since you’ll have to perform everything manually.
It’s like going through your old files and taking the time to go through them one by one and decide which goes and stays. This method works perfectly if you have the time and patience to go through your ‘Subscriptions’ list and ensure that you unsubscribe from channels that no longer interest you.
For PC:
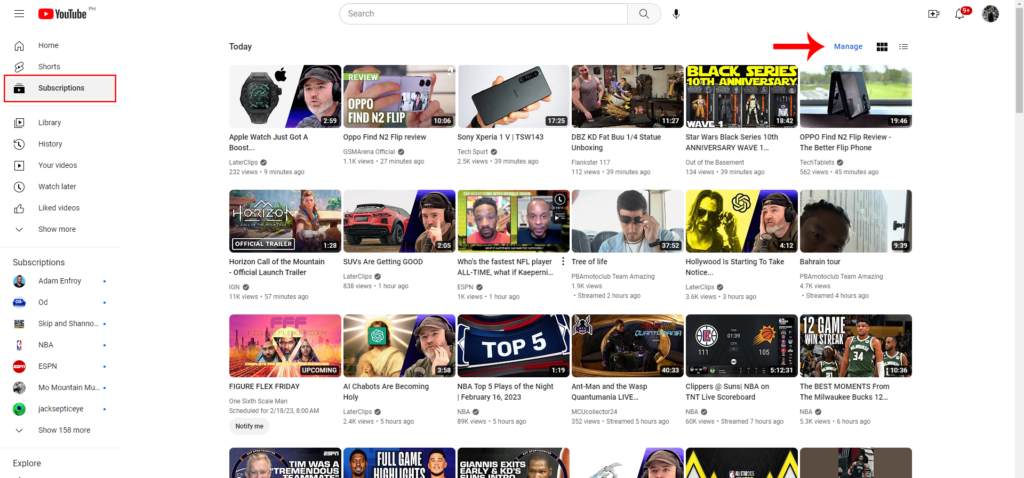
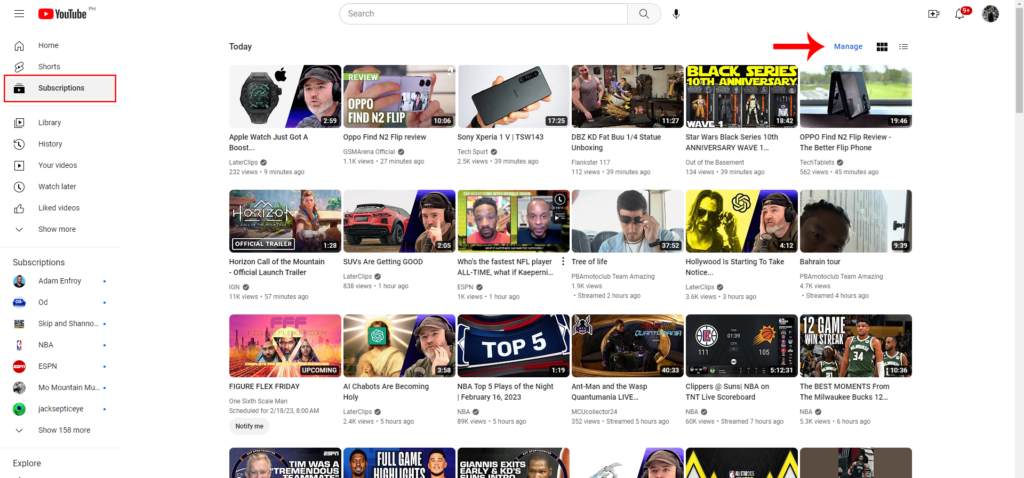
- Head to YouTube and click on Subscriptions from the sidebar.

- Now, you’ll see the latest videos uploaded by the channels you follow. To manage your subscriptions list, click the Manage button in the upper right corner of your screen.
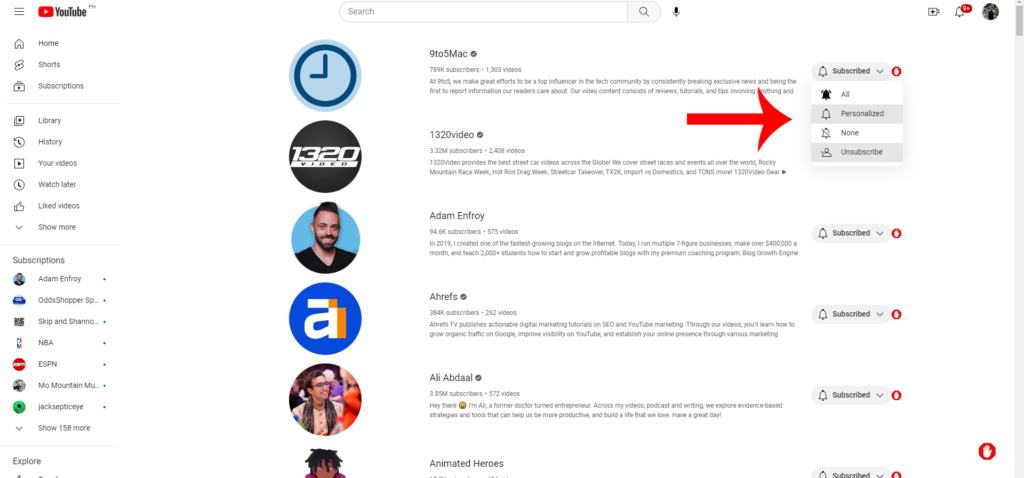
- Finally, go through the list and click the Subscribed button beside the channel you want to remove from your account. Choose Unsubscribed to finish the process.

For Mobile:
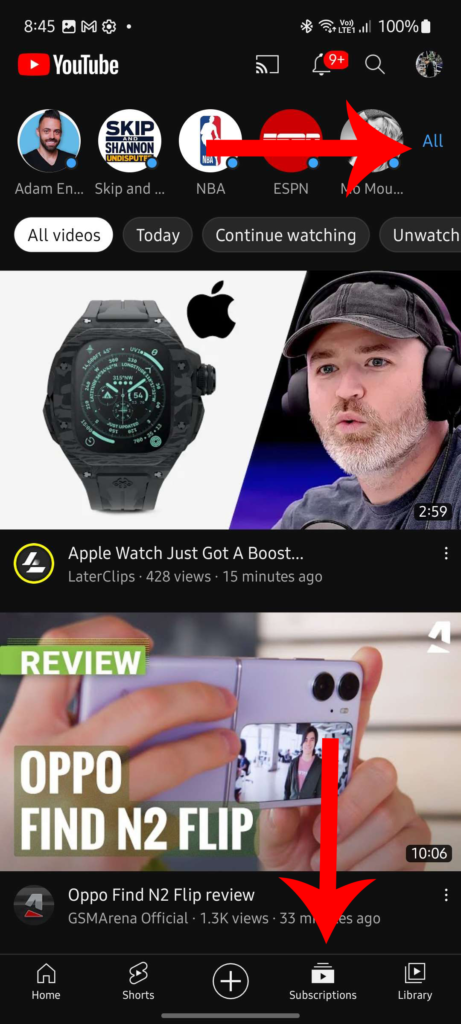
- Go to your home screen and tap on YouTube to launch it.
- Inside the YouTube app, tap on Subscriptions in the bottom navigation bar.
- At the top portion, tap the All button beside the channel icons.

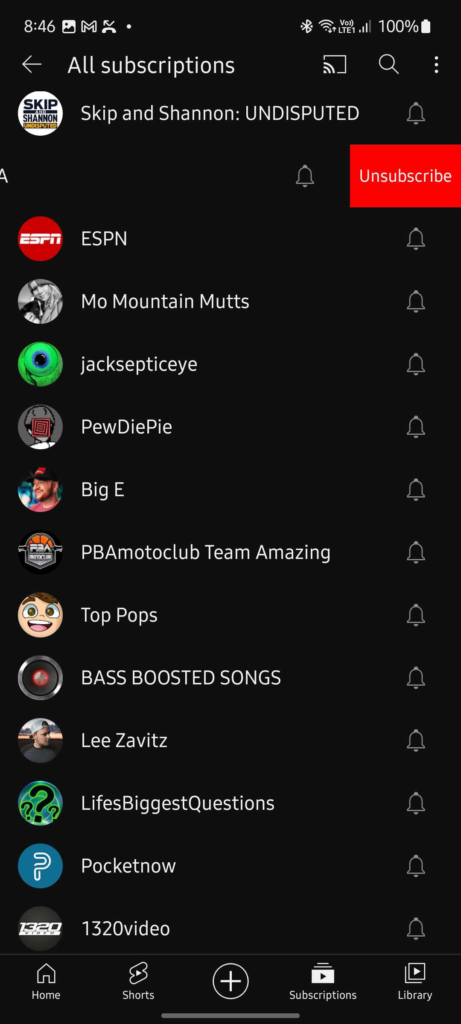
- Now, tap on Manage.
- Find a channel you want to remove. Swipe left and tap on Unsubscribe.

Repeat the process above until you’ve removed all the channels you no longer want in your account.
If your subscription list is not updating, try unsubscribing after an hour. YouTube might flag your activity as spam and restrict this action on your account if you’ve unsubscribed from multiple channels within a short period.
Ideally, you’d only want to unsubscribe around 2 to 3 channels per minute to avoid alerting YouTube.
2. Unsubscribe Smart
You can also unsubscribe from YouTube channels on your account with a simple script that takes advantage of the console feature on Google Chrome. However, we’d like to point out that you’ll need a computer for this method and won’t work on mobile.
You should also keep in mind that this process will unsubscribe you from all YouTube channels on your account. If you don’t wish to remove all your subscriptions, we suggest that you stay with the first method.
See the steps below to mass unsubscribe YouTube channels:
- First, launch Chrome on your computer and head to YouTube.
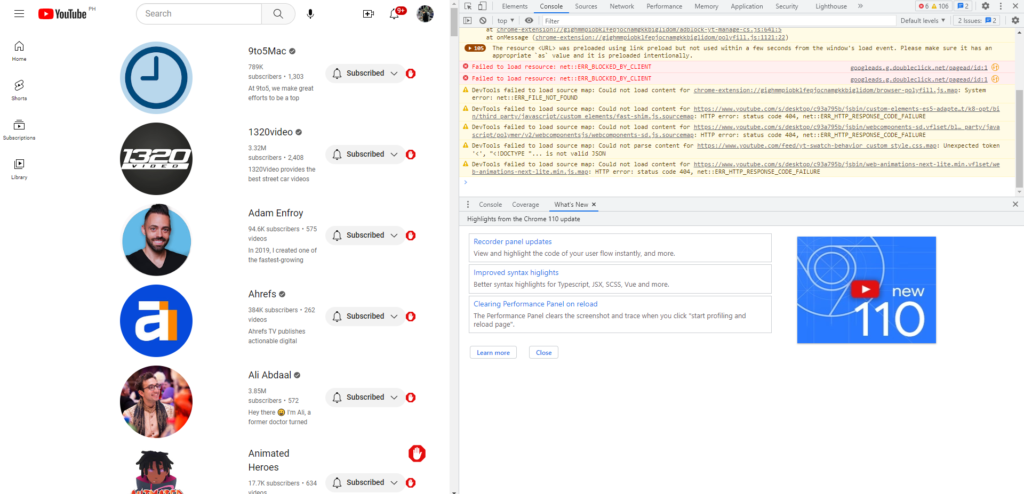
- After that, go to Subscriptions > Manage.

- Now, right-click anywhere on the page and click on Inspect.
- You’ll see a bunch of code on the right side of your screen. Don’t panic. Look for the Console tab and access it. You can also press CTRL + SHIFT + J on your keyboard to open the console.

- Next, scroll down until you see the ‘>’ icon.
- Lastly, copy and paste the code below after the ‘>’ and hit Enter to run it.
NOTE: If the first code is not working, try the second or third code below and run it on the console. YouTube might have updated its system and prevented scripts like the one below from working. Simply refresh the page, go to the Console, and copy the other scripts below.
1st Script:
(async function iife() {
var UNSUBSCRIBE_DELAY_TIME = 2000
var runAfterDelay = (fn, delay) => new Promise((resolve, reject) => {
setTimeout(() => {
fn()
resolve()
}, delay)
})
var channels = Array.from(document.getElementsByTagName(`ytd-channel-renderer`))
console.log(`${channels.length} channels found.`)
var ctr = 0
for (const channel of channels) {
channel.querySelector(`[aria-label^='Unsubscribe from']`).click()
await runAfterDelay(() => {
document.getElementsByTagName(`yt-confirm-dialog-renderer`)[0] .querySelector(`#confirm-button`)
.click()
console.log(`Unsubsribed ${ctr + 1}/${channels.length}`)
ctr++
}, UNSUBSCRIBE_DELAY_TIME)
}
})()
2nd Script:
var i = 0;
var myVar = setInterval(myTimer, 3000);
function myTimer () {
var els = document.getElementById("grid-container").getElementsByClassName("ytd-expanded-shelf-contents-renderer");
if (i < els.length) {
els[i].querySelector("[aria-label^='Unsubscribe from']").click();
setTimeout(function () {
var unSubBtn = document.getElementById("confirm-button").click();
}, 2000);
setTimeout(function () {
els[i].parentNode.removeChild(els[i]);
}, 2000);
}
i++;
console.log(i + " unsubscribed by Saint");
console.log(els.length + " remaining");
}
3rd Script:
var i = 0;
var myVar = setInterval(myTimer, 3000);
function myTimer () {
var els = document.getElementById(“grid-container”).getElementsByClassName(“ytd-expanded-shelf-contents-renderer”);
if (i < els.length) {
els[i].querySelector(“[aria-label^=’Unsubscribe from’]”).click();
setTimeout(function () {
var unSubBtn = document.getElementById(“confirm-button”).click();
}, 2000);
setTimeout(function () {
els[i].parentNode.removeChild(els[i]);
}, 2000);
}
i++;
console.log(i + ” unsubscribed by Saint”);
console.log(els.length + ” remaining”);
}
All you have to do afterward is to sit back and let the script do the magic. If the progress slows down or appears frozen, don’t do anything. The script can cause this behavior and you don’t have to do anything.
If the script is stuck for a few minutes, refresh the page and repeat the process above to re-run the code.
Once done, you now have a fresh account with no YouTube channels subscribed on. Look for the channels that currently interest you and start subscribing to them.
That sums up our guide on how to mass unsubscribe YouTube channels at once. If you have questions or other concerns, please let us know in the comment section, and we’ll do our best to answer them.
If this guide helped you, please share it. 🙂









Kind of complex procedure, but eh, we’re programmers lol.
Awesome man. I just unsubscribe more then 500 channels. Thanks for this trick.
2nd code worked for Acer Chromebook, thank you!!
Thank you so very much. It was cool watching it all unfold. Lol
Oh my gosh, thank you so much. You’re the best!!!
You need to remove the i++ from the first code set – you’re removing the item from the dom, so technically you’ll always want to use item “0”. If you want to continue to use the console to log which ones you removed, add a new var k = 0 and do k++ and use that for your console log.
Also, scrolling to the end is irrelevant. It’ll only do 75 at a time, and you’ll need to refresh the page each time it completes that 75.
Otherwise, worked like a charm!
Thank you so much …………………………….
This is a great topic. Thanks I just updated a little code.
var i = 0;
var myVar = setInterval(myTimer, 3000);
function myTimer () {
var els = document.getElementById(“grid-container”).getElementsByClassName(“ytd-expanded-shelf-contents-renderer”);
if (i < els.length) {
els[i].querySelector(".ytd-subscribe-button-renderer").click();
setTimeout(function () {
var unSubBtn = document.getElementById("confirm-button").click();
}, 2000);
setTimeout(function () {
els[i].parentNode.removeChild(els[i]);
}, 2000);
}
i++;
console.log(i + " unsubscribed by Saint");
console.log(els.length + " remaining");
}
wow, this code is working.
Second Method Worked very well. Thank you for your amazing tricks that worked for me. I hope you help us a lot in the future. Keep it up.
Nice one! Worked a treat.
Hi.
As a JS developer, I quickly realized that the “long” way to achieve full unsub to all the channels would have to be performed with some code, I was a little lazy for writing it myself. So finding this code made my life a little bit easier.
However, I would suggest embedding some “bullet-proof” code into it, especially when this is intended to be used by non-developer users, obviously.
For example:
if (document.getElementById(“confirm-button”)) {
var unSubBtn = document.getElementById(“confirm-button”).click();
}
Or:
if (els[i].parentNode) {
els[i].parentNode.removeChild(els[i]);
}
All and all, this is a great little article, and a very useful one!
Thanks.
Thank youuuuuu !!!
the first code does not work at all for me, and the second one handles 1 unsub and registers it as two. Both of em get the same error:
Uncaught TypeError: Cannot read property ‘click’ of null
at myTimer (:11:63)
Same result for me :/ Is there any new solution ?
You are a genius!!! Not all hero wear with capes, THANK YOU SO SO MUCH!
SUBSCRIBE TO PEWDIEPIE
Beautiful!
2nd methot is fu**ing good bro
That’s incredible, thank you so much!
You’re AWESOME!
Thanks a lot! 😀
Subs to Pewd
Thank you so much. This helps alot in cleaning my sub channels
Use this instead for the new Chrome update:
var i = 0;
var count = document.querySelectorAll(“ytd-channel-renderer:not(.ytd-item-section-renderer)”).length;
myTimer();
function myTimer () {
if (count == 0) return;
el = document.querySelector(‘.ytd-subscribe-button-renderer’);
el.click();
setTimeout(function () {
var unSubBtn = document.getElementById(“confirm-button”).click();
i++;
count–;
console.log(i + ” unsubscribed”);
console.log(count + ” remaining”);
setTimeout(function () {
el = document.querySelector(“ytd-channel-renderer”);
el.parentNode.removeChild(el);
myTimer();
}, 250);
}, 250);
}
Hope this helps! 😉
Inspect element doesn’t come up when I right click :/
Inspect element or element
U can click element
You are a life saver… Thanks dude.
Hot damn!
Thank you. It really unsubscribed not all at once all but 45 at once.
please never delete this. It unsubscribed over 70 channels!:D I i’m amazed!
Great. Many thanks. I used 2. The Bazinga. Easy as pie and fun watching. A bit embarassd to write the number it deleted and yet, it did delete. Thank you.
Thank you!
I SO wish this would work, but when it hits 46 subs, for some reason it stays at “45 subs remaining”.
If I let it run it gets into the thousands. But then when I stop and check my channels I still have more than 900 channels in my sub box.
PLEASE someone help!
this trick is awesome.. Also please help me with the trick to get subscribers 😉
Here’s an improved piece of code that is faster and easier to understand than the others:
const unsubscribeButtons = document.querySelectorAll(“paper-button.ytd-subscribe-button-renderer”)
let i = 0;
function unsubscribe() {
document.getElementById(“confirm-button”)?.click()
if(unsubscribeButtons[i]) {
unsubscribeButtons[i++]?.click()
setTimeout(unsubscribe, 200)
}
}
unsubscribe()
The second method is no longer working. It does ONE and then I get this, on a MAC on Chrome FYI
Uncaught TypeError: Cannot read property ‘click’ of null
at myTimer (:11:63)
This was pretty epic. Thanks my dude.
This is amazing!! Thank you!! My kids used my YouTube to watch videos for almost a decade and I now have to clean up!
It doesnt work, I ewven tried the codes below the comments. Help
Works. Amazing
Amazing thanks
haha this is craaazzyyy! THANKS A TON. I had this weird urge to just unsubscribe from everything, factory reset my ipad, close the 500+ tabs on safari and sort of clear all bullshit in my life . AND THIS HELPED SO MUCH so thank you
None of these methods, nor the ones in the comments, work at all for me. Anyone have a solution?
None of these methods work for me, not even the ones in the comments. Anyone any reccomendations?
Try this:( https://chrome.google.com/webstore/detail/youtube-unsubscribe-all/bbpkghgmcjojbljplcdehdbkgphhpemo?hl=en-US )
If you have tons of channels, start to wipe. after it wipes a section. refresh the page. then start the wipe again. repeat if there are more.
I wrote a more consistent version of this here.
https://codepen.io/zachary_boom/pen/poENYWd?editors=0010
Found this code that worked for me:
/**
* Youtube bulk unsubsribe fn.
* Wrapping this in an IIFE for browser compatibility.
*/
(async function iife() {
// This is the time delay after which the “unsubscribe” button is “clicked”; Tweak to your liking!
var UNSUBSCRIBE_DELAY_TIME = 2000
/**
* Delay runner. Wraps `setTimeout` so it can be `await`ed on.
* @param {Function} fn
* @param {number} delay
*/
var runAfterDelay = (fn, delay) => new Promise((resolve, reject) => {
setTimeout(() => {
fn()
resolve()
}, delay)
})
// Get the channel list; this can be considered a row in the page.
var channels = Array.from(document.getElementsByTagName(`ytd-channel-renderer`))
console.log(`${channels.length} channels found.`)
var ctr = 0
for (const channel of channels) {
// Get the subsribe button and trigger a “click”
channel.querySelector(`[aria-label^=’Unsubscribe from’]`).click()
await runAfterDelay(() => {
// Get the dialog container…
document.getElementsByTagName(`yt-confirm-dialog-renderer`)[0]
// and find the confirm button…
.querySelector(`#confirm-button`)
// and “trigger” the click!
.click()
console.log(`Unsubsribed ${ctr + 1}/${channels.length}`)
ctr++
}, UNSUBSCRIBE_DELAY_TIME)
}
})()
Works like a charm!